Sobald es darum geht die Standard Magento Commerce Installation um Blöcke zu erweitern kann es dificil werden. Es kommt darauf an wie die Aufgabe lautet und dann wo und wann ein Block eingefügt werden soll.
Wer die Einfachheit von Drupal gewohnt ist, wird bei Magento auf teils umständliche Syntax treffen. Als Store Manager braucht es gewisse Grundkenntnisse in XML, HTML damit man schnell Angebote, Aktionen punktgenau online darstellt.
Überblick Methoden
- Magneto Block in CMS Seite einfügen
- Magneto CMS Block in ein Template einfügen (aufrufen)
- Magento Block im Katalog einfügen
- Magento Block über eine config.xml Datei einfügen
- Magento Block über ein Erweiterung einfügen
- Problem Block wird nicht gezeigt
Magento Block in CMS Seite einfügen
Diese Aufgabe lässt sich einfach bewältigen. Man muss nur aufpassen dass der "interne Bezeichner" stimmt und natürlich braucht man die notwendigen Recht im Magento Shop Admin. Nehmen wir an wir wollen einen Block "Sonderangebote" einfügen. Der interne Bezeichner = sonderangebote
Schritt 1
- Admin > CMS > Statische Blöcke aufrufen
- Neuer Block Anlegen
- Interner Bezeichner = sonderangebote
- Speichern
Schritt 2
- Admin > CMS > Seiten aufrufen
- Seite aufrufen oder anlegen wo der Block sonderangebote erscheinen soll
- Nun wird folgende Syntax einkopiert
{{block type="cms/block" block_id="sonderangebote"}}
Ergebnis
Auf der Seite erscheint der Block Sonderangebote an der Stelle wo Sie die obige Syntax einkopiert wurde.
Magento Block aus CMS in das Template einfügen
Code Snippet CMS Magento Block in einer Template Datei einfügen und aufrufen.
Bsp.:
Im Checkout (Onepage) soll oberhalb ein Block eingeblendet werden.
Schritt 1
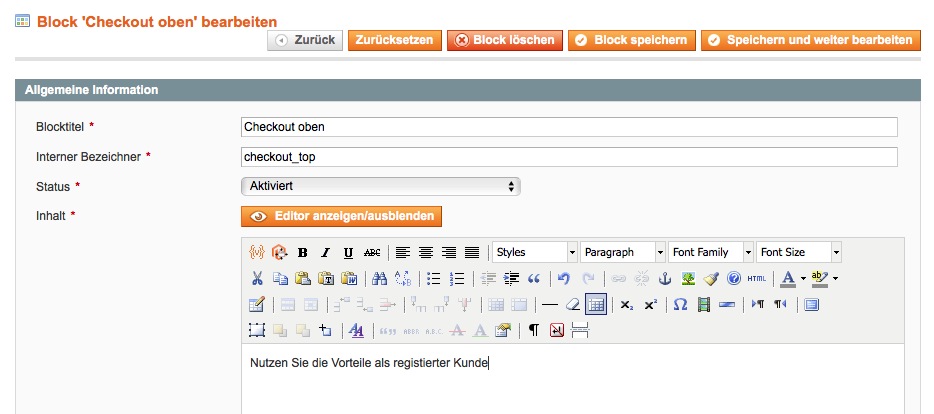
Es wird ein Block über Admin > CMS > statische Blöcke erstellt. Wichtig der internen Bezeichner (BlockID) muss stimmen, hier: "checkout_top".

Schritt 2
Nun muss der Block über das Template onepage.phtml aufgerufen werden. Damit Magento Core nicht verändert wird, wird die Tempalte Datei dupliziert aus dem Verzeichnis
/app/design/frontend/base/default/template/checkout/
Danach die Template Datei onpage.phtml in folgende Verzeichnis (Verzeichnise bei Bedarf angelegen).
/app/design/frontend/default/default/template/checkout/
Schritt 3
Nun wird die Datei onpage.phtml erweitert gleich nach dem HTML h1 Tag.
<div class="page-title">
<h1><?php echo $this->__('Checkout') ?></h1>
</div>
<?php
echo $this->getLayout()->createBlock('cms/block')->setBlockId('checkout_top')->toHtml();
?>
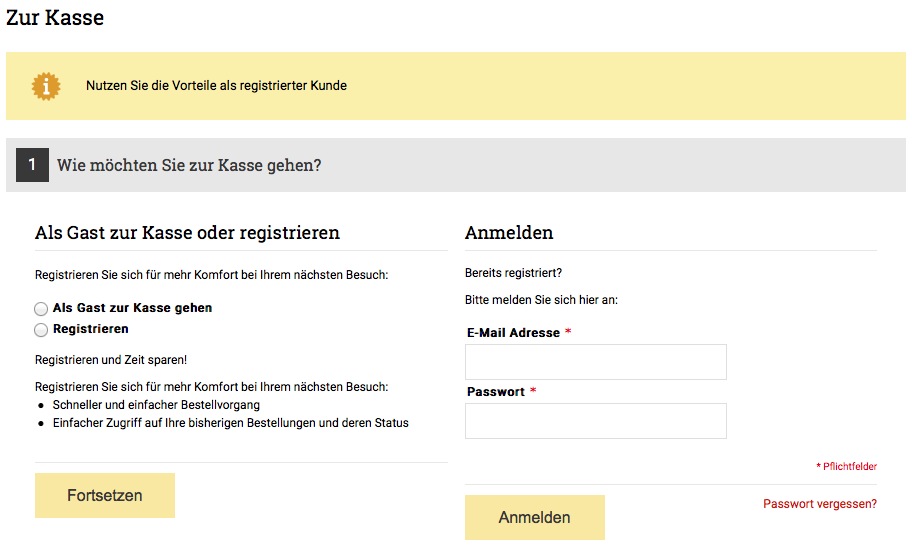
Ergebnis
Als Ergebnis sollte nun im Checkout gleich am Anfang ein Block gezeigt werden, den Mitarbeiter im Magento Shop Admin ändern können ohne im Code arbeiten zu müssen.

Magento Block im Katalog einfügen
Jetzt kann es aufwendiger werden. Magento ist ein konfigurationsgesteuertes System, das eine ganze Menge XML Syntax interpretiert. Im Shop Admin kann XML Syntax angewendet werden um ein Layout Update zu erzeugen. Man wendet also XML Syntax an um vom Standard Layout / Design Ausnahmen zu erlauben.
Nehmen wir an, man will wieder ein Sonderangebot das nur in bestimmen Kategorien vom Katalog erscheint. Die Syntax für CMS Seiten kann auf den Katalog nicht angewendet werden. Wie geht das?
Schritt 1
- Admin > Katalog > Kategorien
- Betreffende Kategorie auswählen
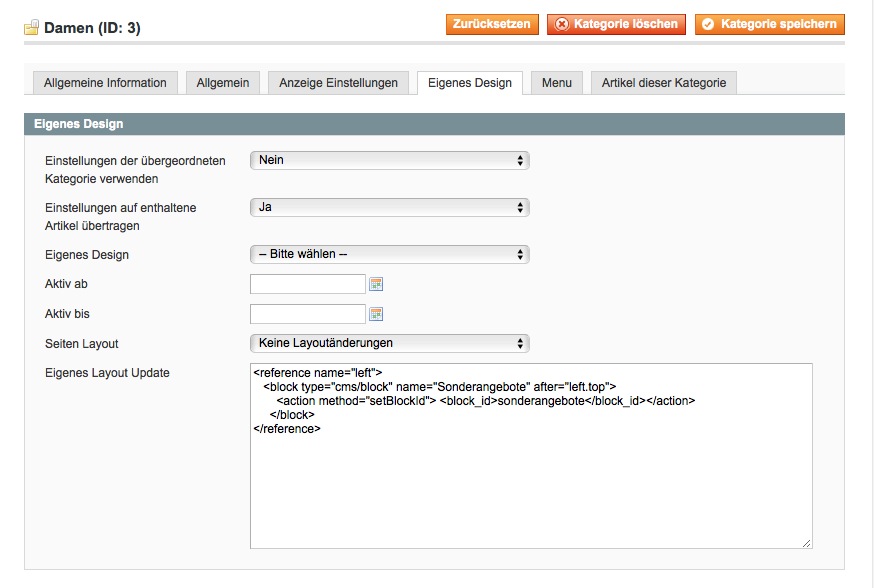
- Reiter "eigenes Design" auswählen
Schritt 2
Es wird wie oben beschrieben einein statischer Block angelegt oder ein betehender aufgerufen
- Admin > CMS > Statische Blöcke aufrufen
- Interner Bezeichner vergeben und merken
Schritt 2
Gesetze das Layout hat eine Linke Spalte wird über reference name=left das Ziel bestimmt. Über block type="cms/block" wird die Class angesprochen, welche den Block erzeugt. und über after="left.top", daß der Block nach dem Block "top" folgen soll.
<reference name="left">
<block type="cms/block" name="Sonderangebote" after="left.top">
<action method="setBlockId"> <block_id>sonderangebote</block_id></action>
</block>
</reference>

Diese Methode ist alles andere als benutzerfreundlich und meiner Ansicht anfällig für Fehler. Der Vorteil von dieser Eingabemaske kann in der Zeitsteuerung gesehen werden. Der Einsteiger oder Shop Manager fragt sich nun, woher weiß ich die XML Syntax <reference name=""> ?
Exkurs
Magento unterscheidet 2 Typen von Blöcken. einmal Structual Blocks und dann Content Blocks (Inhalts Blöcke). Für die Strukturblöcke sind die folgende Werte in der Standardinstallation vorgesehen.
Header, Left, Main, Right, Footer
Sofern weitere Strukturblöcke exisitieren sind diese durch das Theme oder Design Package von einem Drittanbieter bestimmt worden.
XML Attribute von Magneto Blöcke
| Attribute | Beschreibung | Beispiel(e) |
| name |
wird benutzt, um innerhalb vom Layout-XML auf einen Block Bezug zu nehmen |
Wird an den Block product > info angehängt. <reference name="product.info"> </reference> |
|
as |
verwendet Magento hingegen Template-Dateien, zum Beispiel bei der Ausgabe von Child-Blöcken |
<?php echo $this->getChildHtml('top'); ?> |
| type |
.phtml Dateien (im Code template) sind Blöcken zugewiesen und werden von diesen benutzt. Jede Instanz eines Block hat 1 oder 0 templates zugewiesen. Entweder durch die layout.xml oder im block code selber. Allgemein sind Blöcke Objekte im Magento MVC Im Beispiel wird die Klasse erzeugt im Ordner app/code/core/Mage/Catalog/Block/Product/List/Upsell.php |
<block type="catalog/product_list_upsell" name="product.info.upsell" as="upsell_products"
template="catalog/product/list/upsell.phtml"> |
| template |
Damit wird die Tempate Datei (mit Teil-Pfad) angegeben. Magento verwendet diese .phtml Datei und führt den Code (PHP, HTML) aus. Sofern Änderungen am Template gemacht werden ist wichtig das richtig Theme verzeichnis zu verwenden.
|
<block type="catalog/product_view" name="test_ausgabe" as="test_ausgabe" template="test/ausgabe.phtml" />
<?php echo $this->getLayout()->createBlock('catalog/product_list_upsell')->setTemplate('catalog/product/list/related.phtml')->toHtml(); ?> |
http://docs.magento.com/m1/ce/user_guide/design/layout-update-syntax.html
http://fbrnc.net/blog/2012/10/magento-advanced-template-hints-20
Weitere Beispiele
Block mit eigener Template Datei
Es soll auf der Produktansicht ein Block erzeugt werden.
1. Erzeugen von Datei und Ordner
app/design/frontend/default/template/test/ausgabe.phtml
2. local.xml Datei erweitern
<reference name="product.info">
<block type="catalog/product_view" name="test_ausgabe" as="test_ausgabe" template="test/ausgabe.phtml" />
</reference>
Block wird nicht gezeigt
Wenn ein Magento Block nicht gezeigt können das oft einfache Gründe sein, die einfach in der Webentwicklung passieren. Folgendes sollte man zu vor checken.
- HTML Code der Webseite kontrollieren (Syntax, offenes DIV Tag, HTML auskommentiert usw.)
- Browser Cache löschen - besser Firefox Webdeveloper Extension alle Caches aus
- Magento Caches aus | löschen
- Varnish Cache aus | löschen
- Block ID Kontrollieren
- Kontrollieren ob man nicht auf einer Kopie arbeitet
- Kontrollieren ob Block nicht auf bestimmte Seiten, Zeite etc. beschränkt ist
-
Pfad zugewiesenes Template